React - TO DO LIST




Introduction
- React를 이용해 만든 TO DO LIST 입니다. 기본에 충실한 TO DO LIST로 간단하지만, 필요한 기능들을 구현했습니다.
- 이 프로젝트는 React 개념 복습을 위한 것으로 최대한 간단한 기능 구현만을 진행했고, Function 기반의 Component로 제작했습니다.
- 중복되는 코드 방지와 모듈화를 위해 CSS전처리기 중 하나인 PostCSS를 이용했습니다.
Peroid
2021.04.30
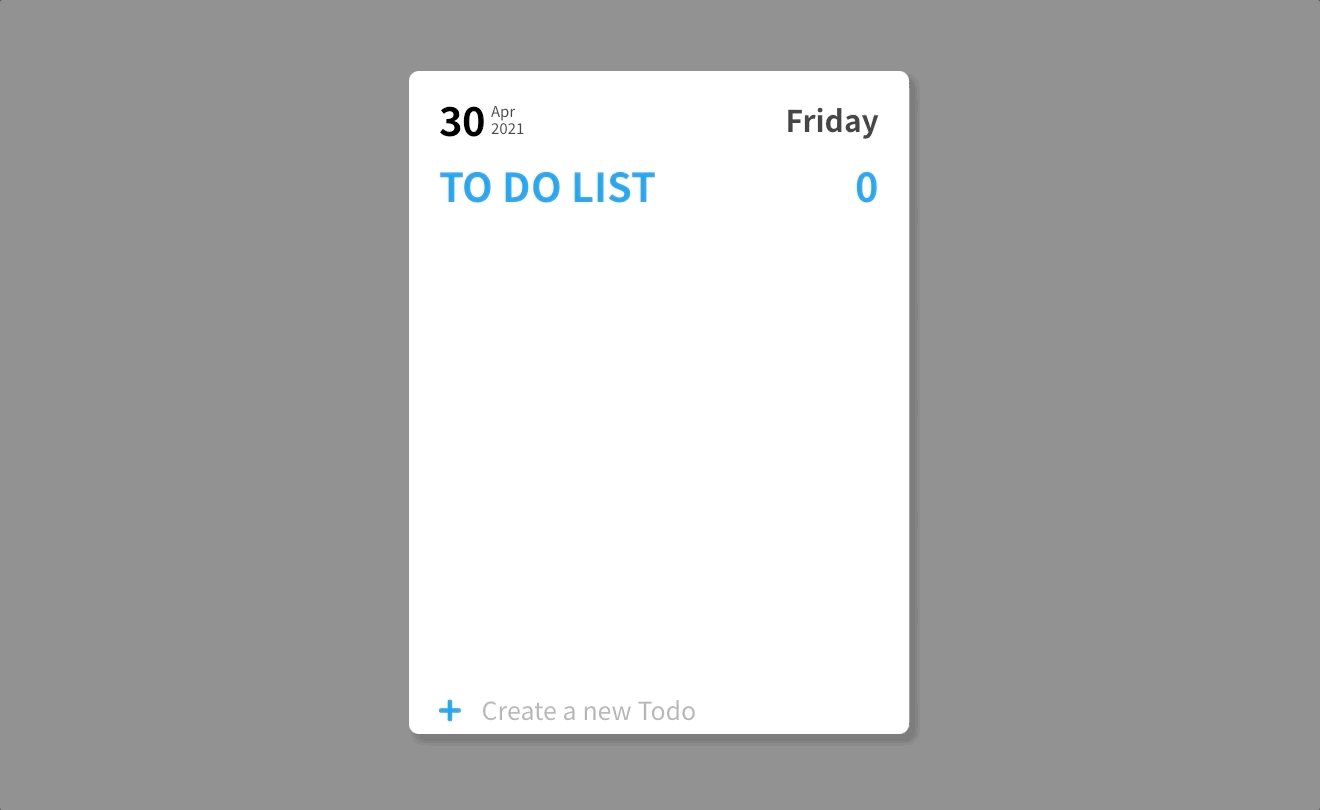
TO DO LIST 기능
- 오늘의 날짜를 확인할 수 있습니다.
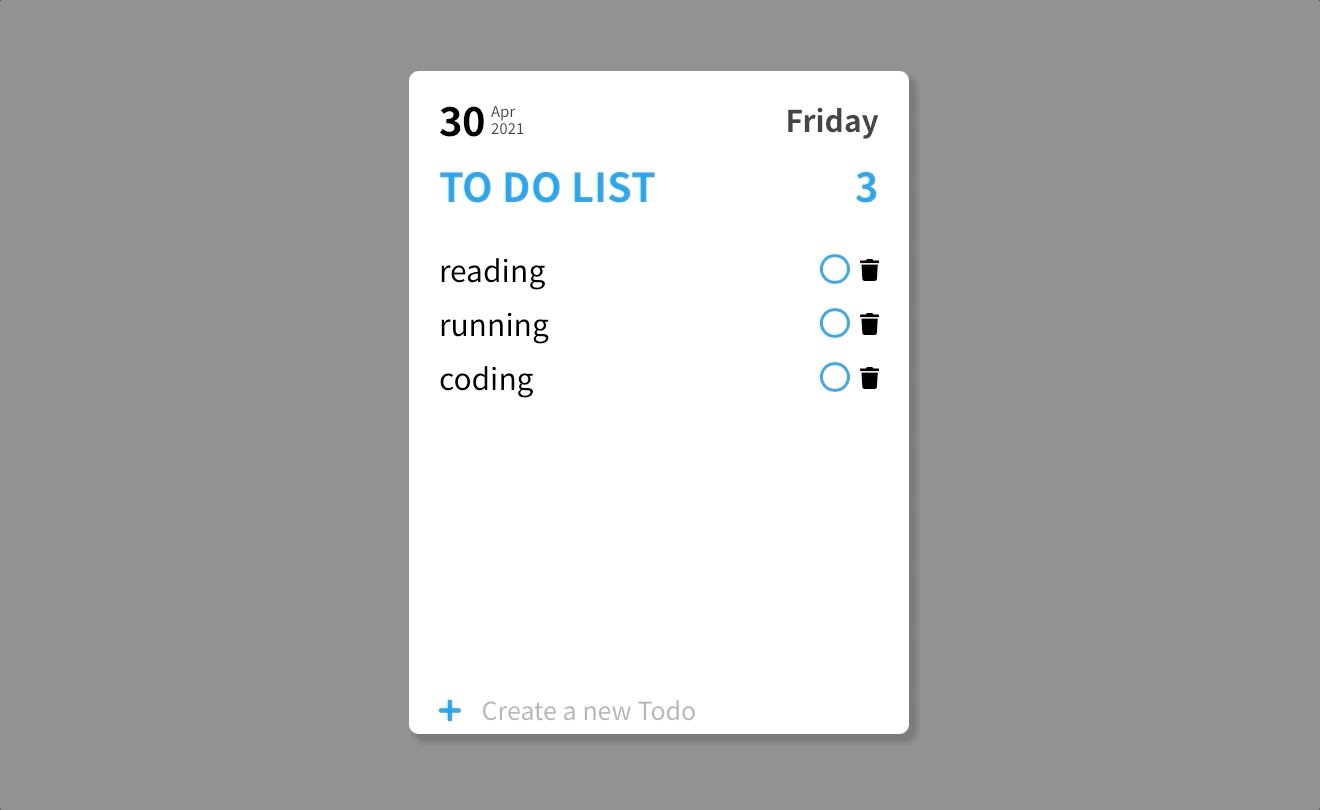
- 할 일을 추가할 수 있고, 현재 등록된 할 일의 총 개수가 표시됩니다.
- 할 일은 클릭하면 완료됐다는 의미로 할 일은 줄이 그어지면서 체크 표시가 됩니다.
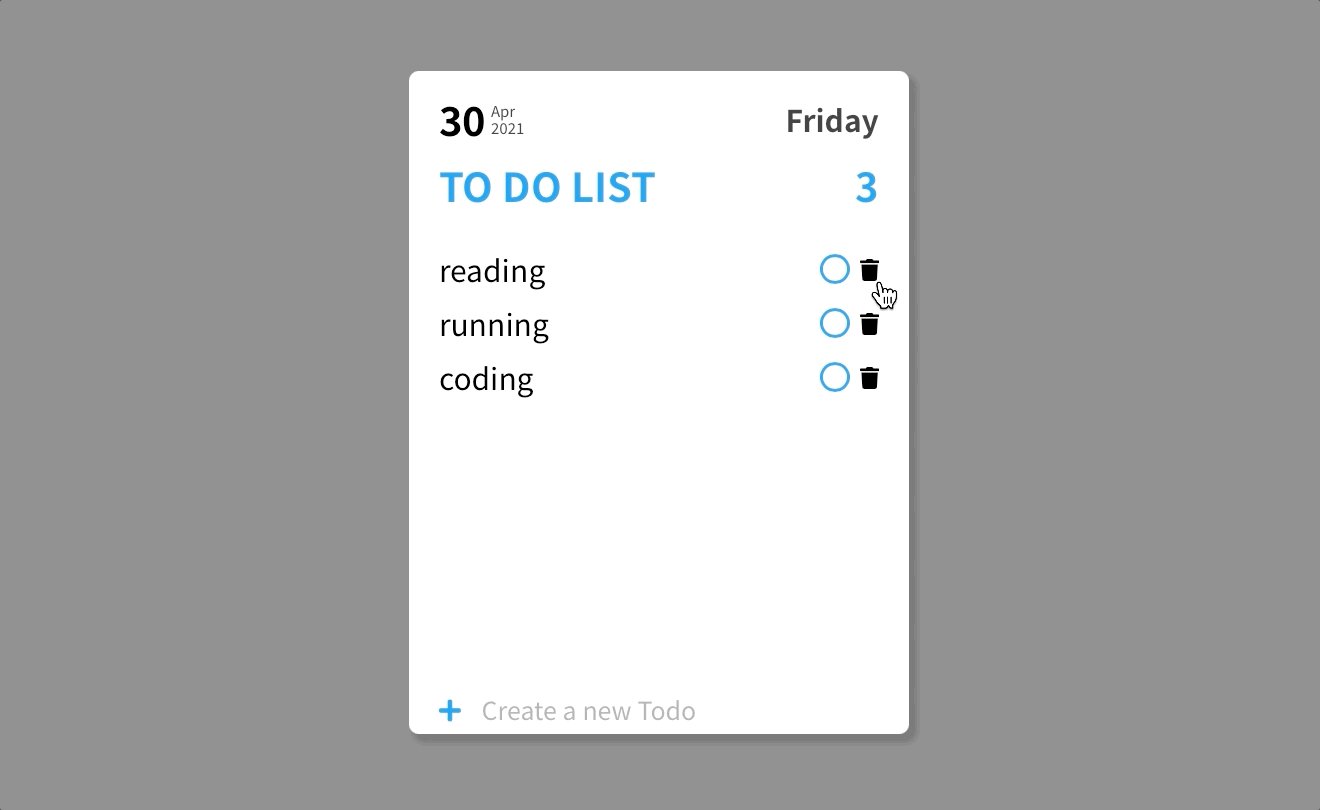
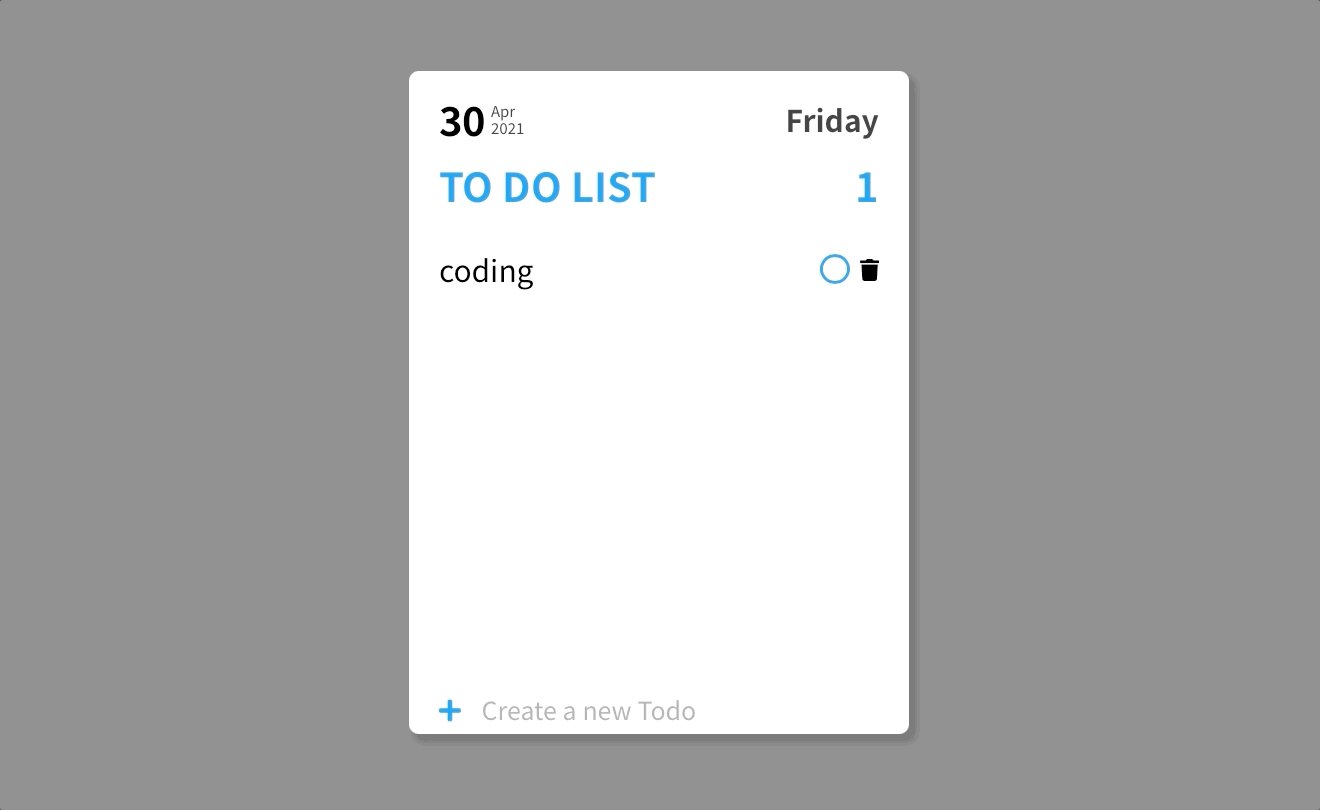
- 휴지통 아이콘을 통해 할 일을 삭제할 수 있습니다.
- LocalStorage에 저장되기 때문에 새로고침을 해도 기존에 추가된 to do list가 삭제되지 않습니다.
- 반응형 디자인을 통해 모바일에서는 꽉찬 화면으로 보입니다.
Link
https://2dowon.github.io/react_to-do-list/

