Table of contents
npm peerDependencies error
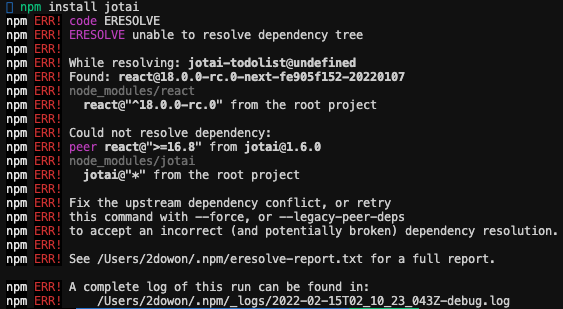
리액트 18버전에서 상태관리 라이브러리 중 하나인 jotai 를 설치하려고 했으나 아래와 같은 에러가 발생했다. 에러를 읽어보면 dependency conflict 로 인한 에러이고, 해결책으로 --force 또는 --legacy-peer-deps 를 제시하고 있다. --force 옵션을 이용해 에러를 해결했으나, 이 에러가 왜 발생했으며 두 해결방안에는 어떤 차이가 있는지 아래에서 간단히 정리해두려고 한다.

peerDependencies
실제로 패키지에서 require나 import하지는 않지만, 특정 라이브러리나 툴에 호환성을 필요로 할 경우에 명시하는 dependencies이다. npm3 부터 6까지는 peerDependencies가 자동으로 설치되지 않았고, 만약 버전이 맞지 않는 경우 에러가 아닌 warning(경고 문구)만 보였다. 하지만 npm@7 부터는 peerDependencies가 기본으로 설치되고, 이 버전이 맞지 않으면 에러가 발생한다.
package.json
{
"name": "jotai-todolist",
"private": true,
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint"
},
"dependencies": {
"next": "^12.0.10",
"react": "^18.0.0-rc.0",
"react-dom": "^18.0.0-rc.0"
},
"devDependencies": {
"@types/node": "17.0.18",
"@types/react": "17.0.39",
"autoprefixer": "^10.4.2",
"eslint": "8.9.0",
"eslint-config-next": "12.0.10",
"postcss": "^8.4.6",
"prettier": "^2.5.1",
"prettier-plugin-tailwindcss": "^0.1.7",
"tailwindcss": "^3.0.22",
"typescript": "4.5.5"
}
}
위 package.json 을 살펴보자. react 버전은 ^18.0.0-rc.0이고, jotai를 설치하려고 시도했다. 그러나 jotai는 peerDependencies로 react@>=16.8를 요구하기 때문에 dependency conflict가 발생해 npm@7 환경에서는 설치가 되지 않는다. (npm6까지는 경고문구만 발생하고, 설치는 된다!)
npm peerDependencies error 해결하기
- **
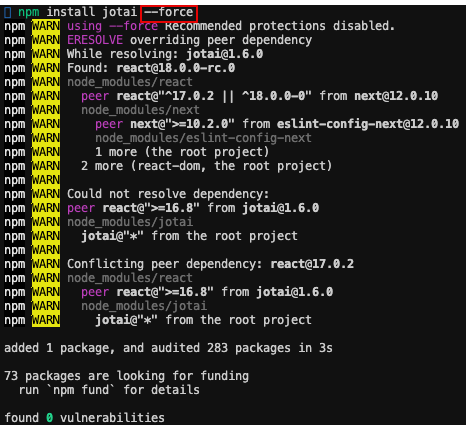
--force: package-lock.json에 몇가지의 다른 의존 버전들을 추가함으로써 conflict가 통과나는 아래처럼
--force를 이용해서 설치했다
- **
--legacy-peer-deps** : peerDependency가 맞지 않아서 conflict에 대한 warning을 발생시키지만 일단 설치 - **
--strict-peer-deps: peer dependency를 strict하게 검사
🍪 npm install option
**-g**: 글로벌로 설치를 진행**--dry-run**: 아무것도 설치를 진행하지 않지만 설치하는 것과 똑같이 로그가 남는다
npm install option을 통해 dependency에 어떻게 저장할 것인지 정하기
-Por--save: package.json의 dependencies에 패키지를 등록 ⇒ defalut-Dor--save-dev: package.json의 devDepndencies에 패키지를 등록-Oor--save-optional: package.json의 optionalDependencies에 패키지를 등록--no-save: dependencies에 패키지를 등록 X
✅ 예전에는 --save 옵션을 통해서 package.json의 dependencies에 패키지를 등록하도록 했는데 npm5 이후부터는 default 값으로 적용되기 때문에 더 이상 쓰지 않아도 된다.
