2022년이 된지 얼마 되지도 않은 것 같은데, 벌써 또 한달이 흘렀다. 한 달 일기 겸 회고를 쓰면서 시간이 유독 빨리 흐르는 것 같기도 하고 🤔 물론 이번 달 시간이 빨리 흐른건 회사를 다니고 있다는 점이 한 몫하기도 했다. 아무래도 주 40시간씩 일을 하고, 보통 2~3시간 정도는 오버해서 근무하기도 하고 거기다 주 2일은 퇴근 후에 주짓수를 가려고 노력했다. 일주일에 한 번 정도는 친구를 만나고, 그러다보면 진짜 일주일씩 휙휙 간다 ㅎㅎ 그래도 1월에는 일이 좀 익숙해져서 12월보다 좀 더 재밌게 회사를 다닌거 같다. 물론 고도몰이나 jQuery나 이런건 거의 처음 써봐서 아직도 익숙하지 않긴 한데.. 묘하게 웹의 꼼수가 늘어가고 있달까 ㅋㅋㅋㅋ 회사 분위기를 보니까 앞으로 리뉴얼하면서 맡은 업무가 좀 바뀔꺼같은데, 아마 그러면 vue가 아니라 다시 React를 쓸 가능성이 높아서 빨리 빨리 복습 좀 해야겠다.
vue.js
현재 회사에서 주로 맡은 업무가 vue.js를 이용한 업무이다보니 1월 한달 동안에는 vue.js 공부를 많이 했던 것 같다. 처음에는 간단한 컴포넌트만 만들어서 상태관리까지는 필요없었는데, 가장 최근에 만든게 주문서/결제 페이지 쪽이다보니 상태관리가 필요해져서 vue.js에서 상태 관리하는 라이브러리인 vuex를 사용하기도 했다. vue를 쓰면서 항상 느끼는거지만 진짜 쉽다. 일단 리액트보다 훨씬 쉽다. 직관적이여서 코드를 짜기가 쉬운데, 그러다보니까 약간 HTML 태그에 안에 비즈니스 로직이 같이 들어가다보니 코드가 좀 더러워지고, 테스트코드를 짜는게 좀 어렵다는 단점이 있다. 그래서 이번에 약간 복잡한 컴포넌트를 만들어보니까 단순할수록 vue랑 어울린다는 생각이 들기도 하고. 그 점에서는 요즘 svelte가 뜨고 있다던데… svelte가 궁금했다가 React18이랑 next.js 공부하기도 벅차서 ㅎㅎ…..ㅜㅜ
test code
테스트 코드의 중요성을 실감하고 있는 요즘이다. 간단한 프로젝트가 아닌 실무에서 여러 사람과 함께 일을 하다보니까 테스트 코드가 없으면 다른 사람이 만든 코드를 수정할 때도 제대로 수정하는 것인지 확인하기가 어렵고, 결정적으로 배포된 후에 자잘한 에러가 나기도 했었다. 그래서 vue로 작은 컴포넌트들을 만들때 테스트 코드를 간단하게 작성을 했었다. 솔직히 작성할 때는 귀찮은 마음이 컸는데, 작성 후에 테스트가 성공으로 나오고 배포하니까 뭔가 든든은 하더라 ㅎㅎ 아직 테스트코드 작성이 익숙하지 않아 TDD는 무리지만.. 나중에는 TDD 방식으로 바꿔봐야지.
드림코딩 - TDD 강의
위에서 얘기한 것 처럼 테스트 코드를 작성할 일이 많아지면서 테스트 코드를 작성은 하는데, 내가 제대로 된 테스트 코드를 작성하고 있는가에 대한 의문이 들때쯤 드림코딩에서 리액트와 노드강의를 완강한 수강생을 대상으로 무료 강의를 준비해주셨다. (엘리님 사랑합니다 ❤️ ) 테스트 코드 중에서도 비동기 테스트, E2E 테스트 등에 대한 지식은 거의 없던 차에 들었어서 빠른 속도로 필요한 지식들을 얻을 수 있었다. 급한 마음에 이번에는 능동적으로 듣는데는 실패했지만, 나중에 복습하면서 다시 능동적으로 들어볼 계획이다. 쨋든 설 연휴에 끝내려고 했는데, 설 직전에 백신 부스터샷 맞고 하루이틀정도 몸살 기운이 있어서 아직 완강을 못했다ㅜㅜ 얼른 들어야지. 아, 그래도 강의 들었으니까 느낀 점을 조금 적자면, 사실 나는 이전에 테스트 코드 작성을 위해서 필요없는 클래스 이름을 짓느라 시간을 낭비하기도 했고, 대부분이 view가 제대로 보이는지에 관한 테스트라 자잘한 css를 테스트하는 로직이 많았다. 근데 이번 강의를 들으면서 이렇게 테스트 코드를 작성하는게 좋지 않다는 것을 배웠다. 사실 작성하면서도 클래스 이름 짓는데 시간이 드니까 테스트 코드 작성이 더 귀찮았고, css를 수정할 때마다 테스트 코드도 같이 수정해줘야하는 번거로움이 있어서 이게 맞나 싶었던건데, 예상했던대로 강의에서 좋은 테스트 코드는 UI의 구현사항을 꼭 알 필요가 없다고 했다. 즉 수정될 가능성이 높은 클래스 이름 대신 data-testid나 title 등을 활용하는 방법이 있다. 회사 다녀와서 강의 듣는게 생각보다 쉽지는 않는데, 아직까진 강의로 얻는 지식이 가장 빠르다고 생각하는 편이라 퇴근 후에는 강의를 많이 듣지 싶다!
JavaScript 알고리즘
애증의 알고리즘이다 진짜. 나는 알고리즘을 사실 잘하지는 못하는 편이라서 필요할 때 약간 벼락치기로 했던 것 같다. 학원에서 코테 보기 직전이나 소마 준비했을 때, 그리고 잠깐 소마 끝날때쯤 취준하기 위해서 준비할때? 이렇게 진짜 잠깐씩 했고 그 결과 백준으로 얘기하면 여전히 실버3이라는…. 애매한 위치의 알고리즘 실력이다. 이마저도 이때는 주로 파이썬으로 알고리즘 공부를 했었는데, 작년 말에 프론트엔드 개발자로 취업하려고 보니 알고리즘 테스트가 거의 다 JavaScript였다….ㅎ 처음에는 JavaScript로 알고리즘을…?하면서 막막했던 기억 밖에 없었는데, 그럴때마다 저 강의를 들으면서 조금씩 조금씩 나아갔다. 근데 문제는 정말 조금씩 나아가서 아직도 못 끝냈다는거지..🐢 쨋든 그래도 최근에 회사에서 알고리즘 스터디 얘기가 가끔 나와서 알고리즘 문제를 풀어야겠다는 생각이 들때마다 종종 풀고있는데, 덕분에 일주일에 3문제정도 풀기는 하는데 퇴근하고 푸니까 머리가 진짜 안돌아가서 문제를 푸는건지 강의만 듣는건지 싶지만 그래도 2월에는 가능하면 저 강의 끝내고, 백준으로 넘어가고 싶다. 백준 골드 찍고싶다아아아아
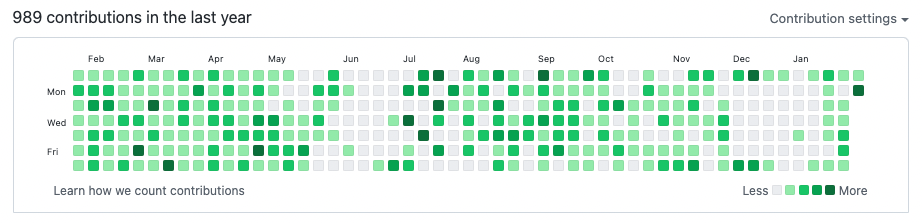
일일커밋을 다시 해보자!

작년 겨울쯤에 일일 커밋을 100일정도 했었는데, 확실히 매일매일 컴퓨터 앞에 앉는 습관도 들고 무엇보다 잔디밭이 푸릇해지는 기분이 아주 좋았다. 그러다가 소마 합격하고 기획 준비하는 한달동안은 멘토링과 기획 위주로 한 덕분에 잔디가 텅 비었고, 취업한 직후에도 한달정도는 퇴근 후에도 피곤해서 커밋을 하지 못했다. 그래서 이렇게 가다가는 일일 커밋을 했던 기간이 지나가버리면 잔디밭이 너무 휑해질꺼 같은 마음에 다시 일일 커밋을 해보자는 마음을 먹었고, 아직까지는 꽤 지키면서 하고 있는 중이다!
회사 GItLab

회사에서는 GitLab을 쓰고 있는데, 회사에서도 GitHub을 썼다면 12월의 텅 빈 곳이 좀 채워졌을텐데…ㅜㅜㅜㅜㅜ 근데 지금보니까 GitLab은 푸른색이라 바다같고 개인적으로는 GitLab 색이 더 예쁜거같기도하고!
TIL 블로그 재정비
예전 TIL

이유는 모르겠지만.. 나의 예전 TIL 블로그 배포가 더이상 되지 않는다… 설 직전에 오랜만에 TIL 글을 올리려고 했는데 netlify에서 배포가 실패했고, 계속 구글링을 해봤는데 모르겠더라ㅜㅜ 그래서 한참을 고민하다가 일단 기존 TIL 블로그를 버리고 다른 방법을 택하기로 했다.
좀 더 원인을 찾아서 최대한 살리는 방향도 고민을 했었는데, 기존에 쓰고 있는 블로그도 일년 넘게 쓰다보니 약간 불편한 점들이 생겨서 이참에 아예 버리기로 한거다. 먼저, 흔해졌다. 사실 GitHub 블로그 중에서 개츠비를 이용한 이유는 그 전에 jekyll 블로그를 만드는데 실패하고 성공한게 개츠비였기 때문이다. 개츠비 테마 중에서는 한국 프론트엔드 개발자인 JBEE 님이 만든 테마가 가장 설명이 잘되어있었고 따라하기가 쉬었다. 저 블로그를 만들때까지만 해도 이제 막 프로그래밍을 시작했을 때라 최대한 자료가 많고 쉬운 것으로 하고 싶었다. 근데, 그렇게해서 1년 넘게 쓰다보니 요즘은 대부분의 TIL 블로그가 이 디자인인 경우가 많았고, 나는 내가 커스텀할 수 있는 블로그를 만들까 라는 생각만 가지고 미뤘는데 드디어 만들때가 온 것이다..ㅎ 그리고 검색 기능이 없어서 아쉬웠다. 내가 가장 많이 보는 블로그인만큼 나는 사실 잘 찾지만, 다른 사람들은 검색도 되면 더 원하는 정보를 찾을 수 있을 것 같은데 검색 기능이 없어서 그게 좀 아쉬웠다. 마지막으로 최신글 위주로 보여지는 UI가 마음에 들지 않았다. 원래는 알고리즘 문제 풀이도 TIL에 올리고 싶었는데, 그러다보면 최신글이 다 알고리즘 글이 되어버려서 뭔가 민망하기도 하고.. 좀 그랬다. 쨋든 이런 이유들로 블로그를 바꿀까 생각하던 차에 어쨋든 반강제로 바꾸게 되었다.
첫 번째 방법은 지금 회고용으로 쓰고 있는 티스토리를 이용하는 것이다. 개인적으로 개발자 블로그라면 GitHub로 만들어야지 라는 생각이 있었는데, 이번에 갑자기 배포에 문제가 생기면서 블로그를 바꿔야되는 상황이 생긴 것도 그렇고, 이미 회고용 블로그로 쓰고 있는 티스토리가 있는데다가 회고용이랑 TIL 블로그 두개를 가지고 있는게 좀 그래서 예전부터 합쳐야지 했던 마음도 있고 해서 이번 기회에 티스토리 블로그로 합쳐봐야지 했다. 그래서 이전 TIL 글 몇 개를 티스토리에 올려봤는데 음 뭔가 영 마음에 안들었다. 일단 커스텀이 안되어서 예쁘지가 않았다. 어떻게보면 TIL 블로그를 가장 많이 보는 사람은 나인데, 내가 보기에도 안 예쁘고 가독성이 좋지 않아서 하루이틀 정도 글을 올려보다가 말았다.
현재 TIL 블로그

그래서 결국은 Jekyll을 이용해서 GitHub 블로그를 만들었다. 일년전에 실패했어서 시간이 좀 걸리려나 했는데, 생각보다 쉽게 만들었다. 아직은 이전 글들만 옮겨놓고, 제대로 커스텀하지는 못해서 약간 못생기긴 했는데 그래도 커스텀하는 재미가 꽤 있는 것 같다. 검색 기능도 생기긴 했는데… 아직 영어만 된다…ㅎ 나중에 한국어 검색도 되도록 만들어야지. 그리고 가장 좋은건 UI가 약간 사전 느낌이라서 왼쪽에 폴더링이 되어있어서 글 찾기가 쉽고, 나중에 알고리즘 문제 풀이를 올리더라도 그것만 보이지는 않기 때문에 부담이 덜 할 것 같다.
혹시라도 Jekyll로 GitHub 블로그 만드는 방법이 궁금하다면 여기서 확인할 수 있습니당
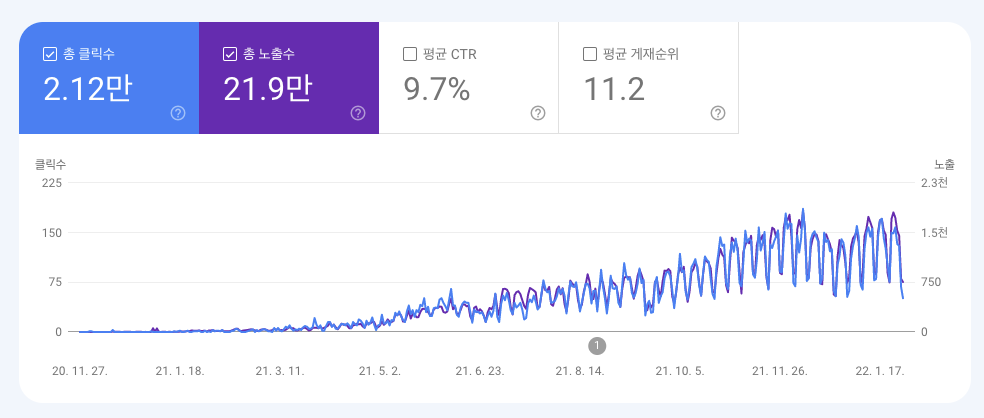
이전 TIL 블로그의 Google Search Console

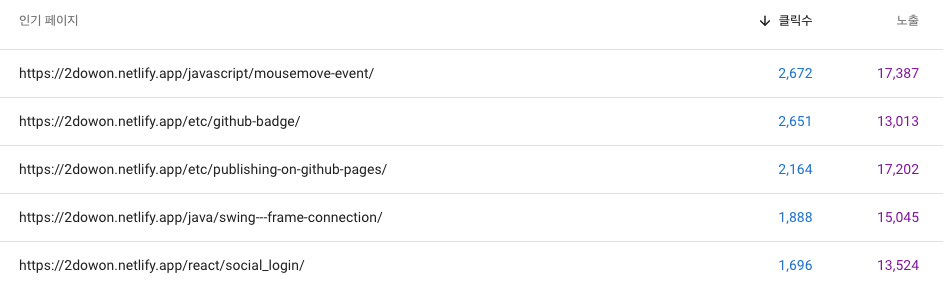
내 TIL 인기글 TOP 5

이전 TIL 블로그에 약 2만명의 사람들이 방문했었다. 가끔씩 이 지표를 보는 재미도 꽤 있었다. 사람들이 무슨 글을 많이 보는지, 어떻게 검색해서 들어오는지를 보는 재미가 있었고 내가 특히 열심히 쓴 글이 많이 클릭되어 있으면 기분이 특히 좋았다. 예를 들어서, java swing에 관한 글은 진짜 저 글때문에 블로그를 시작했다고 말할 수 있을 정도로 내가 쓴 글이 많이 도움이 되었으면 좋겠다라는 쓴 글이었다. 저 글도 TOP5안에 든 걸 보면 진심이 통한 기분도 들고 그래서 좋았다. 그래서 이번에 블로그를 아예 바꿔버리면서 새롭게 시작하는 덕분에 이 지표들을 버리고 가서 많이 아쉽긴 하다. 그래도 새 블로그에도 글 자주 올려서 많은 사람들에게 도움이 되는 공간이 되었으면 좋겠다.